Drawing from my personal experience and recommendations from fellow QAs, I will provide a detailed list of the best Chrome extensions that can assist individuals in the QA realm in conducting faster tests, improving bug reporting, and covering more extensive exploratory testing. By using these Chrome extensions, QA professionals can significantly enhance their testing workflows—something we emphasize in all our QA service engagements. Read on and discover which Chrome extensions to use and how to benefit from them.
1. Page load time
Page load time is a Chrome extension that serves as a valuable tool for measuring and analyzing the loading speed of websites. The speed at which a webpage loads is a critical factor for users who seek quick and seamless access to their desired content. With the Page load time extension, you gain insights into how fast a webpage loads initially, allowing you to evaluate its performance and optimize it accordingly.
Within the extension, you have access to detailed information regarding various events that occur during the loading process, including their start time, duration, and end time. By examining these metrics, you can precisely determine the time it takes for individual components of the web page to load, such as images, scripts, stylesheets, and other resources. This level of granularity enables you to identify any bottlenecks or delays that may impact the overall loading speed.
To utilize the Page load time extension, simply navigate to the specific URL of the webpage you wish to analyze. Once the webpage has finished loading, the extension automatically generates a comprehensive report displaying the load time for that particular webpage. This report provides you with valuable data to assess the efficiency of the website's loading process and identify areas for improvement.
2. WhatFont
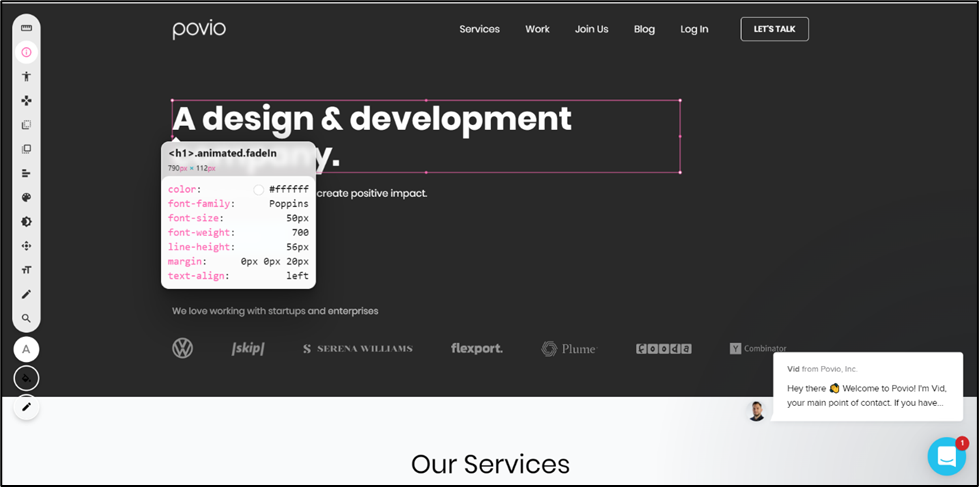
WhatFont is a highly useful Chrome extension designed specifically for testing and verifying font-related details within webpages. As its name suggests, it enables you to identify the font family, font size, and other relevant font components used in specific sections of a webpage. With WhatFont, you can easily delve into the intricate details of typography to ensure consistent and visually appealing design choices.
To initiate the WhatFont extension, simply click on its icon located in the Chrome toolbar. This action activates the extension, allowing you to interact with the webpage and inspect various elements using your cursor. By hovering over different sections or elements within a specific page, you can instantly retrieve valuable information regarding the font characteristics associated with that particular element.
The extension's intuitive interface and user-friendly functionality provide a seamless experience for font analysis. When you come across an element you want to investigate further, simply click on it. As a result, an additional modal or overlay appears, offering a comprehensive display of all font-related components attributed to the selected element. This includes detailed information such as the font family, font size, font weight, line height, color, and more.
WhatFont serves as an indispensable tool for web designers, developers, and QA professionals. It eliminates the need for manual inspection or reliance on external resources, making font analysis a quick and effortless process.
3. ColorPick Eyedropper
ColorPick Eyedropper is a highly convenient UI extension that enables you to effortlessly extract and select color values from webpages in various formats, including RGB, HEX, and HSL. This extension proves to be invaluable in situations where you need to determine the exact color of a specific element within a webpage and obtain the corresponding color value for comparison or replication purposes.
To activate the ColorPick Eyedropper extension, simply click on its icon located in the Chrome toolbar. This action initiates the extension and allows you to interact with the webpage, inspecting various elements using your cursor. As you hover over different sections or elements within the webpage, the extension provides you with real-time color previews. When you have identified the element and pixel that you want to extract the color from, simply click on it. ColorPick Eyedropper then captures the color at that precise pixel and provides you with the color value in your preferred format, such as RGB, HEX, or HSL.
4. Bug Magnet
Bug Magnet is a highly practical Chrome extension that proves invaluable when confronted with the time-consuming task of populating multiple input fields within a form. This extension serves as a time-saving solution, particularly when you require distinct values for each input.
To access the Bug Magnet features you need to right-click on the desired input field within the form you are working with and this action triggers a comprehensive menu, presenting you with a wide array of options for different types of values that can be assigned to the field. These options include common test data such as names, email addresses, phone numbers, addresses, dates, and more.
Once you have selected the appropriate value from the menu, Bug Magnet takes charge and automatically populates the input field with the chosen data. This automation significantly accelerates the testing process, eliminating the need for manual entry of data into each field. While Bug Magnet does not offer complete test automation, it significantly expedites the testing workflow, particularly when dealing with forms containing a substantial amount of information.
5. WAVE
Wave is an essential web accessibility evaluation tool designed to assist in assessing and improving the accessibility of webpages. This powerful Chrome extension offers visual feedback by inserting indicators near each element of the webpage and highlighting any accessibility issues that may be present. By leveraging the Wave extension, you can proactively identify and address accessibility concerns, ensuring that your website is inclusive and accessible to all users.
To initiate the Wave extension, simply navigate to the webpage you wish to test and click on the Wave icon in the Chrome toolbar. The extension will then perform a comprehensive scan of the entire webpage, examining its elements for potential accessibility issues. Once the scan is complete, Wave generates a detailed summary report, categorizing the accessibility issues into different categories such as errors, contrast errors, alerts, and structural elements.
The Wave extension offers a wide range of valuable insights and feedback to aid in web accessibility evaluation. The indicators inserted near each element provide a visual representation of potential issues, making it easier to locate and understand the areas that require attention. By analyzing the summary report, you can gain a comprehensive understanding of the accessibility concerns present on the webpage and take appropriate actions to rectify them.
Accessibility testing is a critical component of our web QA process, especially for products targeting global audiences and diverse users.
6. VisBug
VisBug is a highly versatile and practical Chrome extension that revolutionizes the process of editing existing webpage elements. With its intuitive interface, VisBug allows users to explore and make design changes directly on a live webpage. This extension empowers individuals to easily manipulate and reposition elements using a point-and-click and drag-and-drop functionality.
VisBug offers a range of powerful features that facilitate efficient editing and customization of webpage elements. These features include:
- Guides: This feature enables users to verify the alignment of elements and measure distances between them. It provides visual guidelines that aid in achieving precise design layouts.
- Inspect: With the Inspect feature, users can peek into the common and current styles applied to a specific element. This allows for easy access and modification of the element's style properties.
- Accessibility: The Accessibility feature provides insights into element accessibility attributes and compliance issues. It helps users ensure that their webpages adhere to accessibility standards and guidelines, promoting inclusivity and usability.
- Move: VisBug allows users to effortlessly move elements within the webpage. With a simple point-and-click and drag-and-drop interface, elements can be repositioned to achieve desired layouts and arrangements.
- Margin: Users can add or subtract outer space from any or all sides of selected elements using the Margin feature. This enables precise control over the spacing and positioning of elements within the webpage.
- Padding: The Padding feature enables users to add or subtract inner space from any or all sides of selected elements. This provides flexibility in adjusting the internal spacing and alignment of elements.
- Hue Shift: With Hue Shift, users can dynamically change the foreground and background hue, brightness, saturation, and opacity of elements. This allows for easy experimentation and customization of color schemes.
- Position: Users can adjust the position of SVG elements (x, y) and other elements (top, left, right, and bottom) using the Position feature. This provides fine-grained control over the placement and arrangement of elements within the webpage.
- Edit Text: VisBug allows users to directly modify any text content within the webpage. This feature enables easy editing and updating of textual information without the need for complex workflows or external tools.

Web applications have become increasingly prevalent, making it crucial for QAs to optimize their testing efforts for this platform. Chrome extensions offer a range of functionalities that can streamline and expedite the QA process, ultimately aiding in achieving desired testing outcomes. By capitalizing on the popularity and widespread use of Chrome, QA professionals can leverage a variety of extensions designed specifically to address the unique challenges associated with web application testing.
Go ahead and explore these extensions, experiment with them, and discover how they can revolutionize your QA testing process. Embrace the power of Chrome extensions, and take your QA testing to new heights of excellence. Happy testing!






